[HTML/CSS] HTML/CSS 시작하기

HTML?
HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어) 는 우리가 보는 웹페이지가 어떻게 구조화되어있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어다.
HTML은 elements로 구성되어 있으며 이들은 각 컨텐츠의 여러 부분들을 감싸고 마크업한다.
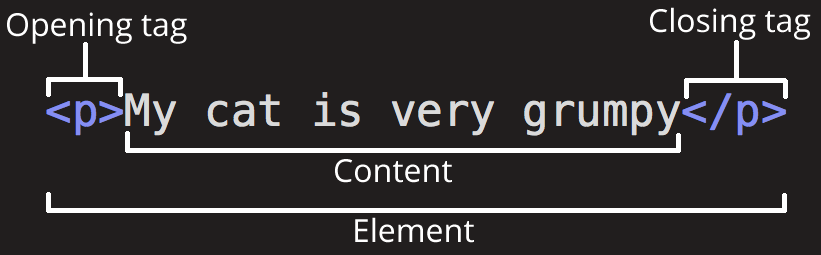
HTML 요소(Element)의 구조

여는 태그, 닫는 태그, 내용으로 구성되며 위 사진과 같은 경우엔 <p></p>가 태그가 되며 그 안의 텍스트가 내용이 된다.
그리고 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고 한다.
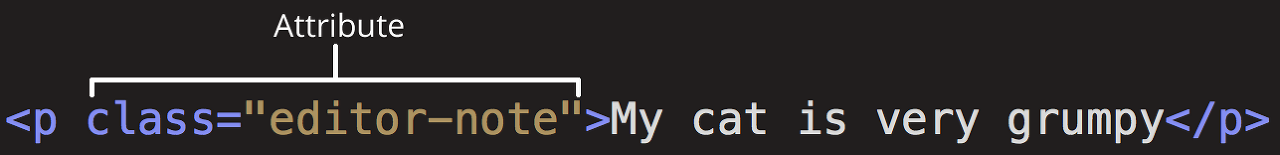
속성(Attributes)

속성은 요소에 실제론 나타내고 싶지 않지만 추가적인 내용을 담고 싶을 때 사용한다.
위 사진은 목표를 구분할 수 있는 class 속성을 부여했다.
🔎 속성을 사용할 때 지켜야 할 점
- 요소 이름 다음에 바로 오는 속성은 요소 이름과 속성 사이에 공백이 있어야 한다.
- 속성 이름 다음엔 등호 (=) 가 붙는다.
- 속성 값은 열고 닫는 따옴표 (") 로 감싸야 한다.
HTML 문서의 구조
위에서 설명한 개별 요소를 결합한 전체 HTML 페이지의 구성을 알아보자.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html><!doctype html>
문서 형식을 나타낸다.
<html></html>
전체 페이지의 컨텐츠를 포함하며, 기본 요소로도 알려져있다.
<head></head>
홈페이지 이용자에게는 보이지 않지만, 검색 결과에 노출 될 키워드, 홈페이지의 설명, css 스타일 등 HTML의 모든 내용을 담고있다.
<meta charset="utf-8">
HTML 문서의 문자 인코딩 설정을 UTF-8로 지정한다.
이 설정을 사용하면 페이지에 포함된 모든 텍스트 내용을 처리할 수 있다.
<title></title>
페이지 제목이 설정되며, 페이지가 로드되는 브라우저 탭에 표시되는 제목으로 사용된다.
<body></body>
텍스트, 이미지, 비디오, 게임 등 페이지에 표시되는 모든 콘텐츠가 포함된다.
CSS란?
CSS(Cascading Stylesheets – 종속형 스타일시트)는 HTML을 익힌 후 가장 먼저 배워야할 웹기술이다.
HTML이 콘텐츠의 구조와 의미를 정의하는 반면 CSS는 스타일과 레이아웃을 지정한다.
CSS를 사용하면 콘텐츠의 글꼴, 색상, 크기 및 간격을 변경하거나, 여러 개의 열로 분할하거나,
애니메이션이나 기타 장식 효과를 추가할 수 있다.
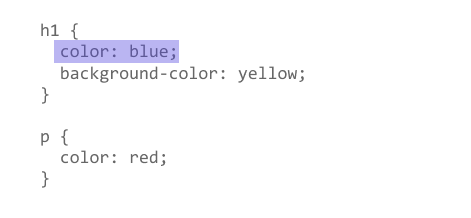
CSS의 구성
속성 (Properties) : 변경 할 스타일 기능 (ex. 폰트 크기, 너비, 배경 등)을 나타내는 식별자
값 (Values) : 지정된 각 속성에는 값이 지정되어있다.

위 사진에서 속성 이름은 color고 값은 blue다.
값과 쌍을 이루는 속성을 CSS 선언 (declaration) 이라고 한다.
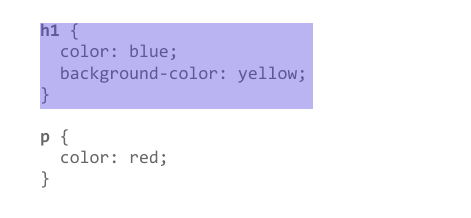
CSS 선언은 CSS 선언 블록 안에 있다.

선언 블록은 선택자와 쌍을 이루어, Rulesets (또는 CSS 규칙) 을 생성한다.
위 사진에는 <h1> 선택자 및 <p> 선택자의 두 가지 규칙이 있다.
CSS에서 속성과 값이 모두 대소문자를 구분하며,
각 쌍의 속성과 값은 콜론(;)으로 구분된다.
HTML에 CSS 적용하기
1. 외부 스타일 시트
외부 스타일 시트는 HTML <link> 요소에서 참조하는 경우다.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>나의 CSS 실험</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>헬로우 월드!</h1>
<p>이것은 나의 첫 번째 CSS 예제입니다</p>
</body>
</html>CSS 파일은 다음과 같다.
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}<h1>< 요소와 <p> 요소에 css의 속성값이 적용된다.
2. 내부 스타일 시트
외부 CSS 파일이 없는 대신, HTML <head> 안에 포함된 <style> 요소 내부에 CSS를 배치한다.
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>나의 CSS 실험</title>
<style>
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
</style>
</head>
<body>
<h1>헬로우 월드</h1>
<p>이것은 나의 첫 번째 CSS 예제입니다</p>
</body>
</html>
'👩💻 Develope > Web' 카테고리의 다른 글
| [Django/React] 장고와 리액트 연동 (2) (0) | 2023.10.12 |
|---|---|
| [Django/React] 장고와 리액트 연동 (1) (0) | 2023.10.11 |
| [React] 윈도우에 리액트(React.js) 설치 (1) | 2023.10.09 |
| [API] REST API (0) | 2023.09.27 |
| [Webhook] 웹훅 (Webhook) 이란? (0) | 2023.06.29 |
